超簡単!蛍光ペンとクレヨン風のアンダーラインの引き方

ブログ作成のど素人としては、他の人が作ったブログを見るのも勉強になります。
色々なブログを見ていると、文字の下にお洒落なラインが引いてある記事を良く見かけます。
ど素人から素人にステップアップするためにマスターする事に決めました。会得するまでに2日半掛かりました。ふぅ〜、大変。
誰でも出来る様に、蛍光ペンとクレヨン風のアンダーラインをまとめてみました。超簡単です。
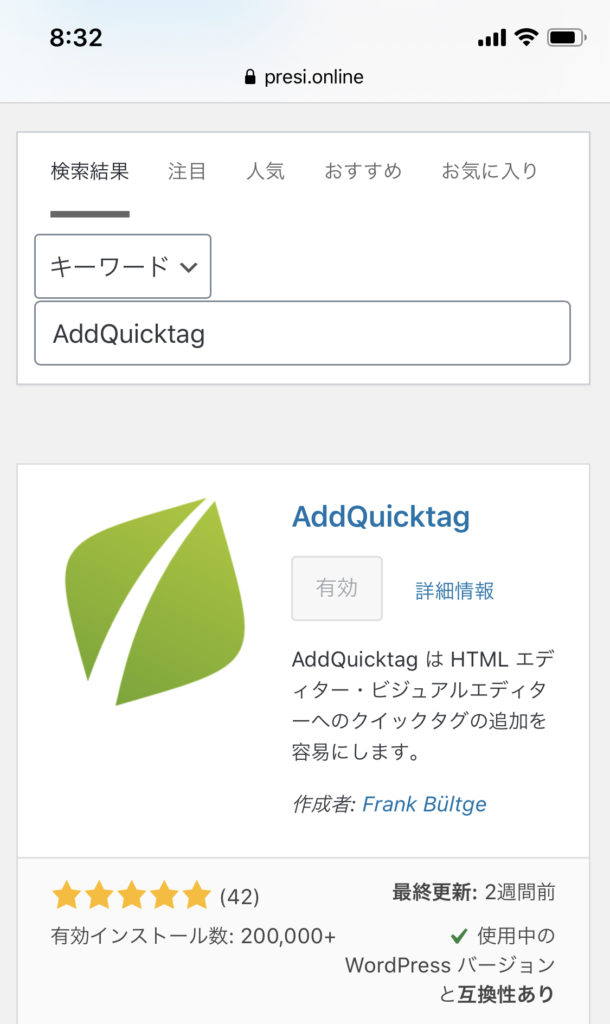
プラグインで『AddQuicktag』をインストールします
WordPressダッシュボード(管理画面)のサイドメニューから、
プラグイン⇒新規追加
『AddQuicktag』を検索

今すぐインストール⇒有効化
『AddQuicktag』へ登録設定します
WordPressダッシュボード(管理画面)のサイドメニューから、
設定⇒AddQuicktag
登録するのは、下記の5項目です。※iPhoneのスクショあり。
・ボタン名
・ラベル名
・開始タグ
・終了タグ
・全てのチェックボックスにチェックを入れる
⇒変更を保存ボタンを押す
それでは、実際に『イエロー蛍光ペン』を登録してみましょう
・ボタン名:イエロー蛍光ペン
・ラベル名:yellow_marker
・開始タグ:<span style=”background: linear-gradient(transparent 60%,#f9ff52 0%);”>
・終了タグ:</span>
・全てのチェックボックスにチェックを入れる
⇒最後に『変更を保存』ボタンを押して登録完了です。
続いて『イエローのクレヨン風アンダーライン』の登録です
・ボタン名:イエローのクレヨン風アンダーライン
・ラベル名:yellowcrayon_marker
・開始タグ:<span style=”box-shadow: 0px -6px 5px -3px rgba(240,250,79,0.6) inset,0px 8px 4px -2px #f0fa4f;”>
・終了タグ:</span>
・全てのチェックボックスにチェックを入れる
⇒登録を保存ボタンを押す
登録した2つは、『QuickTags▼』のところに入ってます。既に文字入力した『あかさたな』を選んで『QuickTags▼』から『イエロー蛍光ペン』や『イエローのクレヨン風アンダーライン』を選ぶだけです。
『イエロー蛍光ペン』
『イエローのクレヨン風アンダーライン』
今回は、iPhoneで作業してみました。パソコンで作業した方が断然早いと思いますが、通勤や通学の移動時間とか休憩時間で作業は終わらせる事が出来ます。
尚、ボタン名は自身で決めて頂いて大丈夫です。ラベル名は、特に入れなくてもいいみたいです。
他の色も用意いたしました。よかったら登録しといてください。
・ボタン名:ピンク蛍光ペン
・ラベル名:
・開始タグ:<span style=”background: linear-gradient(transparent 60%,#faa2b1 0%);”>
・終了タグ:</span>
・ボタン名:ブルー蛍光ペン
・ラベル名:
・開始タグ:<span style=”background: linear-gradient(transparent 60%,#6ceff4 0%);”>
・終了タグ:</span>
・ボタン名:グリーン蛍光ペン
・ラベル名:
・開始タグ:<span style=”background: linear-gradient(transparent 60%,#8cff7d 0%);”>
・終了タグ:</span>
・ボタン名:オレンジ蛍光ペン
・ラベル名:
・開始タグ:<span style=”background: linear-gradient(transparent 60%,#f9b737 0%);”>
・終了タグ:</span>
・ボタン名:ピンクのクレヨン風アンダーライン
・ラベル名:
・開始タグ:<span style=”box-shadow: 0px -6px 5px -3px rgba(242,163,202,0.6) inset,0px 8px 4px -2px #fcc2cc;”>
・終了タグ:</span>
・ボタン名:ブルーのクレヨン風アンダーライン
・ラベル名:
・開始タグ:<span style=”box-shadow: 0px -6px 5px -3px rgba(209,251,251,0.6) inset,0px 8px 4px -2px #d1fbfb;”>
・終了タグ:</span>
・ボタン名:グリーンのクレヨン風アンダーライン
・ラベル名:
・開始タグ:<span style=”box-shadow: 0px -6px 5px -3px rgba(225,251,209,0.6) inset,0px 8px 4px -2px #e1fbd1;”>
・終了タグ:</span>
・ボタン名:オレンジのクレヨン風アンダーライン
・ラベル名:
・開始タグ:<span style=”box-shadow: 0px -6px 5px -3px rgba(247,198,104,0.6) inset,0px 8px 4px -2px #f7c668;”>
・終了タグ:</span>
少しでも役に立ったと思ったなら、👍ボタンとチャンネル登録をよろ(^ω^)ww

2018年12月からIPO(新規公開株)、2019年1月から仮想通貨、2020年9月からFX(外国為替証拠金取引)を始める。
2021年5月から仮想通貨ETH(イーサリアム)のマイニングを開始。
IPOは、年間3回から5回当選。
仮想通貨の最大含み益は、600万円オーバー(まだ利確してません)。
FXは、開始5ヶ月で5万円→220万円達成。
マイニングは、もうすぐ6桁のプラス。
個人で稼ぎ、
自由な時間を増やし、
出来るだけ長く、
家族と過ごしたいを目指しています。


コメント